AVEANNA HEALTHCARE

Modernizing Home Healthcare: Replacing Paper & Fax with a Unified Digital Ecosystem.
PROJECT OVERVIEW
As the Lead UX Designer, I spearheaded the complete redesign and launch of Aveanna Healthcare's mobile application with the goal of improving patient engagement and simplifying access to essential healthcare services for providers. Collaborating closely with cross-functional teams, I focused on creating an intuitive user experience that addresses the unique needs of patients and caregivers, ultimately contributing to better health outcomes and increased user satisfaction.
The Problem: Operational Paralysis
Caregivers were carrying literal boxes of paper. Operations relied on fax machines. The business wasn't just inefficient; it was at risk of HIPAA violations and billing errors.
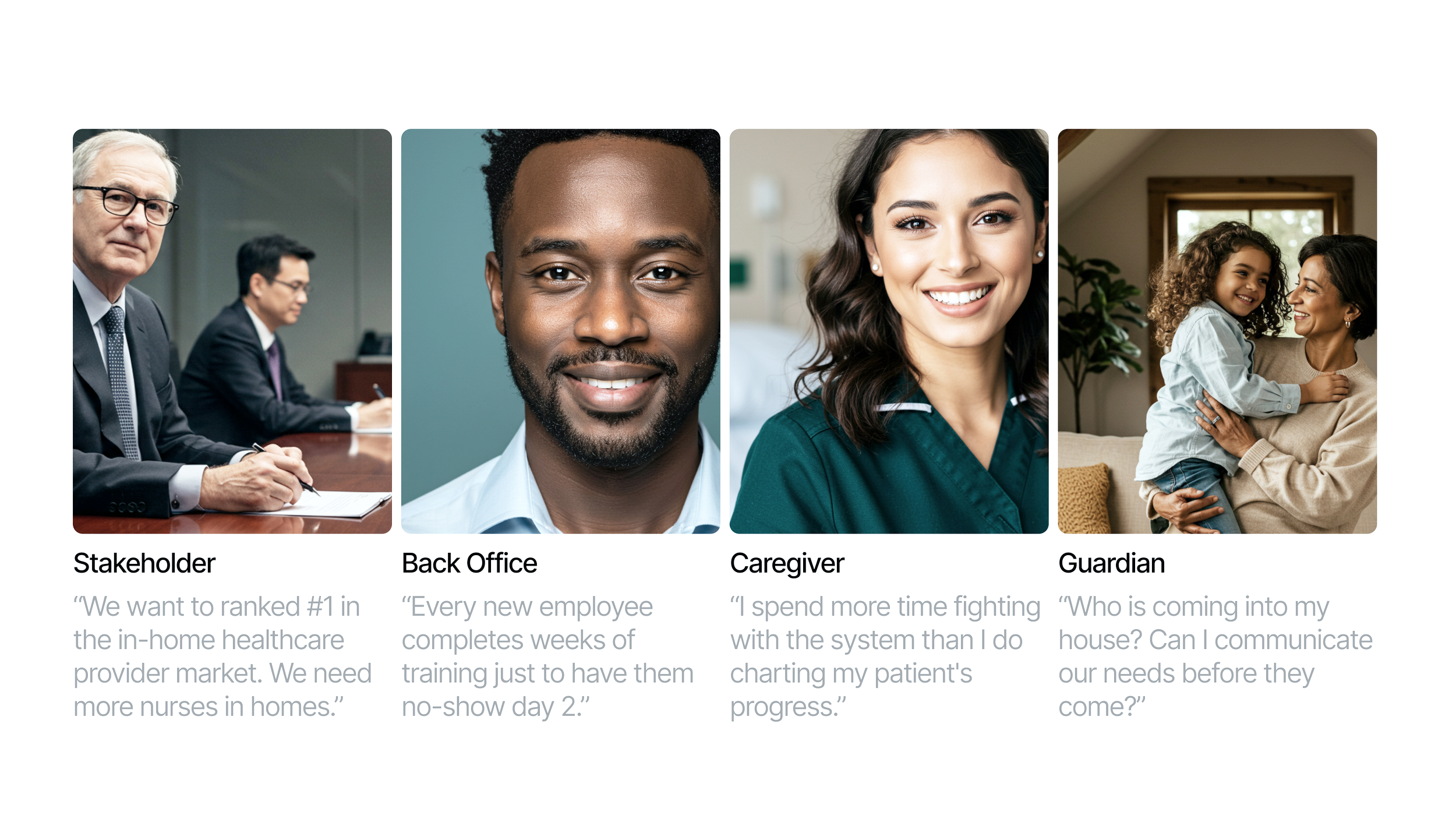
Uncovering the Friction
DESIGN & PROTOTYPING
Information Architecture (IA)
Designed a clear and intuitive IA for both the mobile app and web portal, ensuring seamless navigation and easy access to critical information
KEY FEATURES & FUNCTIONALITY
Mobile App
(for Caregivers)
Digital Timesheets: Simplified time tracking with GPS-based check-in/check-out.
Appointment Management: Clear view of upcoming appointments, patient details, and route optimization.
Secure Messaging: Direct communication with office staff and authorized family members.
Patient Information: Secure access to patient care plans, medications, allergies, and notes.
Task Management: Digital task lists with reminders and progress tracking.
Web Portal
(for Office Staff)
Centralized Scheduling: Real-time view of caregiver availability and patient needs.
Automated Scheduling Tools: Drag-and-drop scheduling, automated matching, and conflict detection.
Caregiver Management: Comprehensive caregiver profiles with skills and certifications.
Patient Management: Detailed patient records and care plans.
Reporting & Analytics: Generate reports on key performance indicators (KPIs).
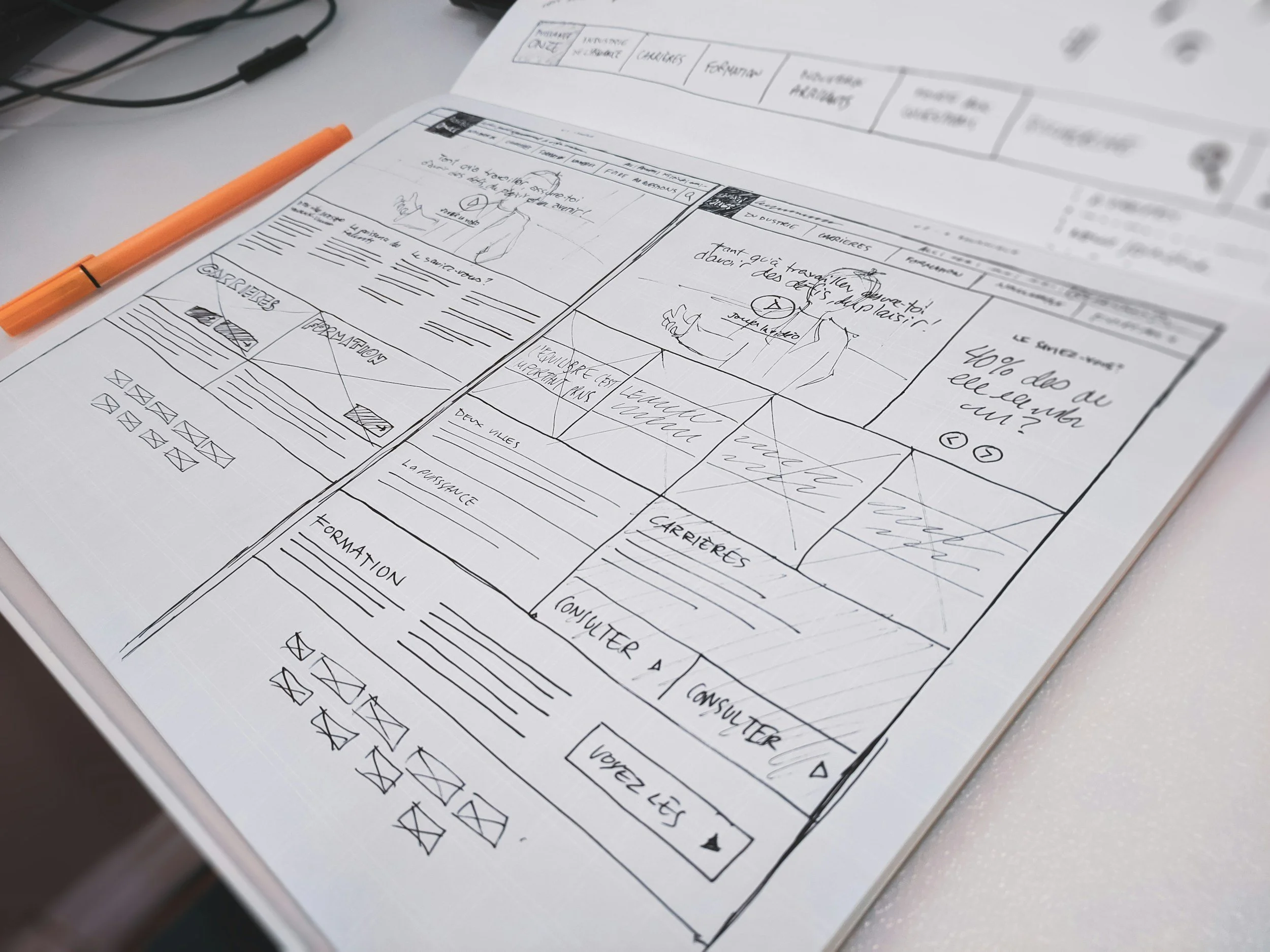
Wireframing:
Created low-fidelity wireframes to map out the core functionality and user flows for key features.
Mockups:
Developed high-fidelity mockups to visualize the user interface, visual design, and interaction patterns
IMPACT & RESULTS
Increased Efficiency
40% Reduction in Scheduling Time: Automation and real-time data access significantly reduced scheduling efforts.
Improved Communication:
Enhanced Coordination: Secure messaging facilitated seamless communication between caregivers and office staff.
Usability Testing:
Conducted iterative usability testing with real users on interactive prototypes to identify and resolve usability issues.
Enhanced
Patient Care:
Improved Access to Information: Easy access to patient data enabled more informed and personalized care.
Increased Caregiver Satisfaction:
Reduced Administrative Burden: Simplified tasks and streamlined workflows alleviated caregiver frustration.
Lessons learned:
This project reinforced the importance of:
Prioritizing User Needs: Understanding the unique needs of caregivers and office staff is critical for creating effective tools.
Iterative Design: Usability testing and feedback loops are essential for refining the design and ensuring user satisfaction.
Accessibility: Designing for accessibility is paramount for ensuring inclusivity and usability for all users.
CONCLUSION
This project provided me with valuable experience in designing for complex workflows, collaborating with a development team, and conducting user research. By leveraging a user-centered design approach, I helped Aveanna Healthcare transform its operations, improve patient care, and empower its caregivers.
Next…